The Funnel Appointment Scheduling and Lead Widget use iframes to display their content to ensure they don’t have affect the page in which they are embedded in any unintentional ways. Unfortunately, Google Tag Manager cannot track content within iframes by default.
To solve this issue, the widgets accept an onComplete callback which executes an arbitrary javascript callback when the widget is submitted. You can then interface with Google Tag Managers by creating a custom event and using the dataLayer API to trigger it.
Here is an example of our widget embed codes with an onComplete callback.
Appointment Scheduler
<script src="https://integrations.nestio.com/contact-widget/v1/integration.js" id="nestio-lead-capture-frame"></script>
<script type="text/javascript"> NestioLeadCapture({
"type": "lead_capture_appointment",
"key": "FUNNEL_API_KEY_HERE",
"group": 9,
"color": "74FFE7",
"location": "123 First St.",
onComplete: function() {
dataLayer.push({'event': 'lead-form-submission'});
}
})</script>
Lead Form
<script src="https://integrations.nestio.com/contact-widget/v1/integration.js" id="nestio-lead-capture-frame"></script>
<script type="text/javascript"> NestioLeadCapture({
"type": "lead_capture",
"key": "FUNNEL_API_KEY_HERE",
"group": 9,
"color": "74FFE7",
"location": "123 First St.",
onComplete: function() {
dataLayer.push({'event': 'lead-form-submission'});
}
})</script>
Ensure the script tags for Google Tag Manager are included on the page you are embedded the Funnel widget. If not, follow the steps on the quickstart guide.
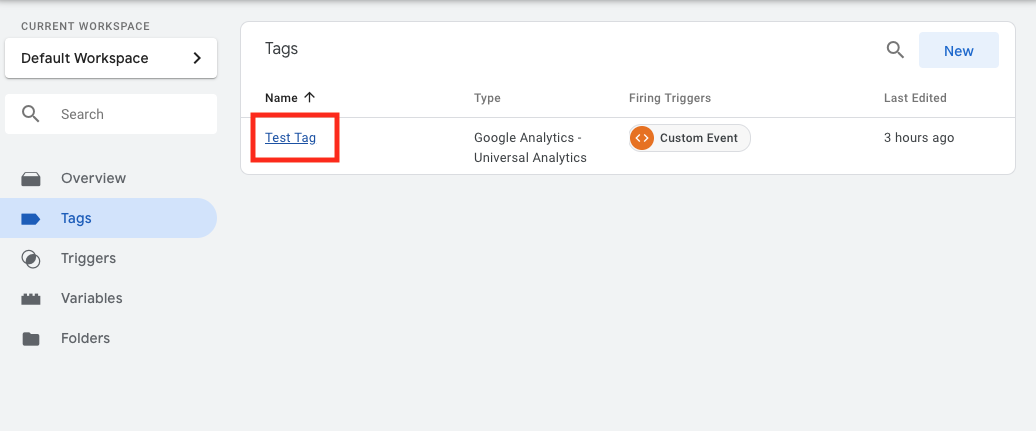
In the Workspace View, select the Tag you want to use

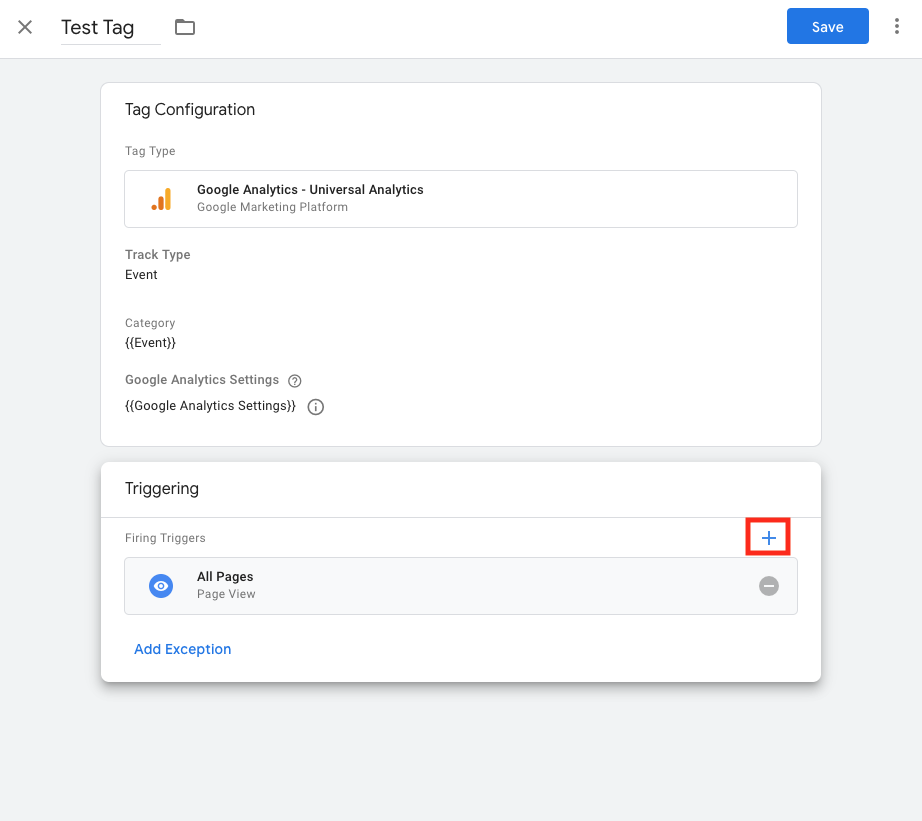
In the Tag view, select the button to add a new Trigger.

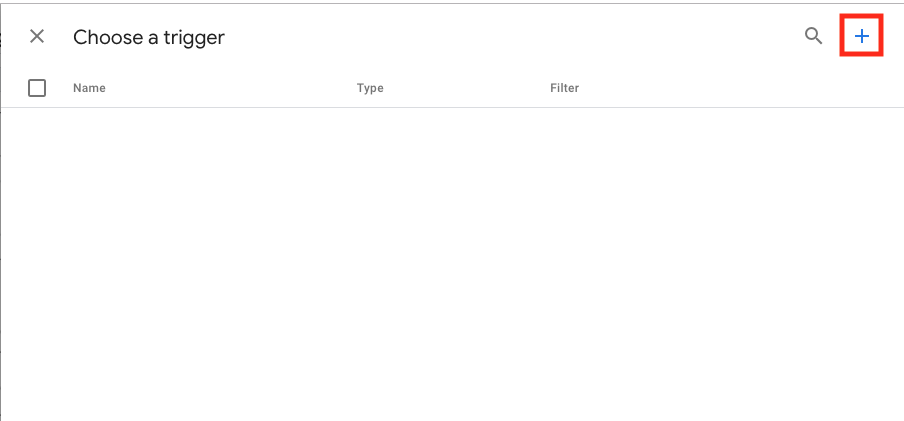
In the “Choose a trigger” Pop-Up, select the add new button

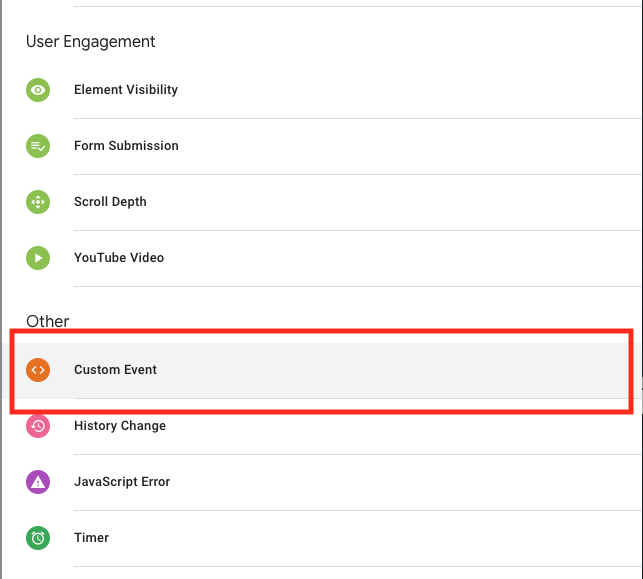
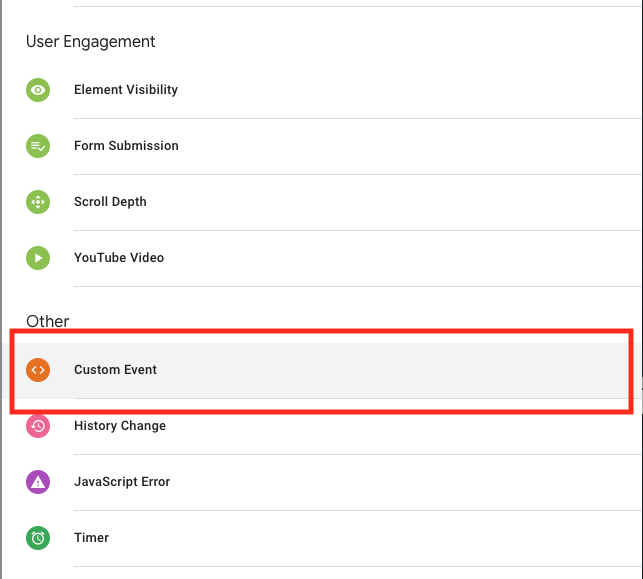
In the type pop-up, select “Custom Event”

Now we create the configuration for the custom event. In this case, we only want to have the Tag fire when we trigger the custom event from our Javascript, so we add in a condition to only fire when the event contains the name “lead-form-submission”

onComplete: function() {
dataLayer.push({'event': 'lead-form-submission'});
}

In order to emit chatbot events that occur into your GA4 account, you will need to add your GA4 tracking ID (which appear in the format G-XXXXXXXXXX) into the <head> of the index.html file where you have inserted the chatbot script:
<head>
<script>
window.GOOGLE_ANALYTICS_TRACKING_ID = 'MEASUREMENT_ID_HERE';
</script>
</head>
<script src="https://chatbot.funnelleasing.com/funnel-chat.min.js"></script>
<script>
window.addEventListener('load', function () {
FunnelChat.initialize({
apiKey: "FUNNEL_API_KEY_HERE",
communityId: FUNNEL_COMMUNITY_ID_HERE,
timeout: 00,
leadSourceId: LEAD_SOURCE_ID_HERE,
defaultPaddingRight: '10px',
defaultPaddingBottom: '10px',
reactivePaddingRight: '20px',
reactivePaddingBottom: '40px'
})
})
</script>
Sign in to the Google Analytics website with the appropriate Google account.
Once logged in, click on “Admin” in the lower left corner and click the + Create button in the top left and click to create a property. Follow the initial setup process.
After setting up the property you will be asked to set up a “Data Stream”, select “Web” as the platform. You will be provided with a “Measurement ID” and a “Stream ID”, copy the Measurement ID, this is what will be inserted in the code outlined above.
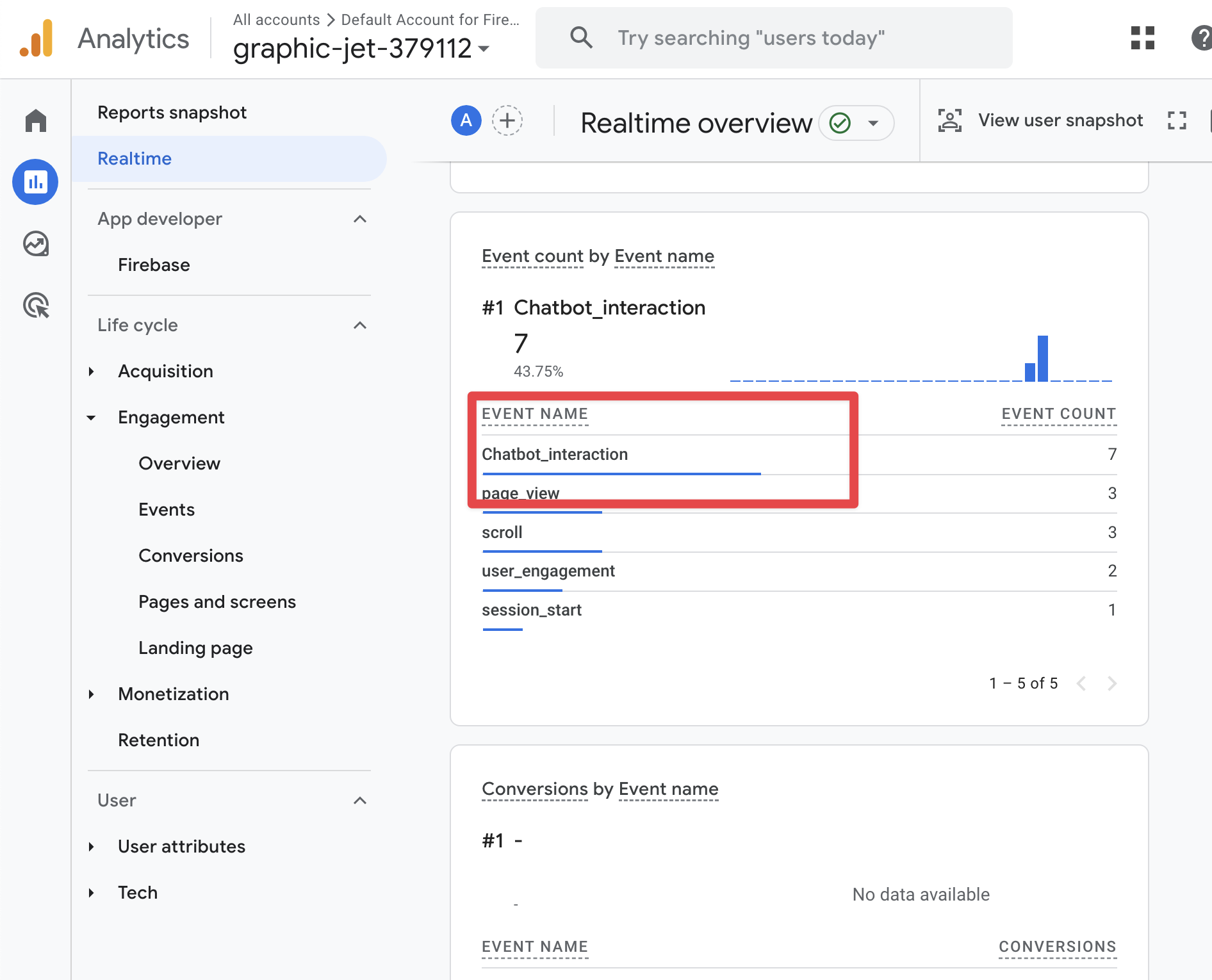
Check your Google Analytics dashboard to see if data is being received. Go to the “Realtime” section of your Google Analytics dashboard, under “Events” you should see “Chatbot_interaction” as an event category:

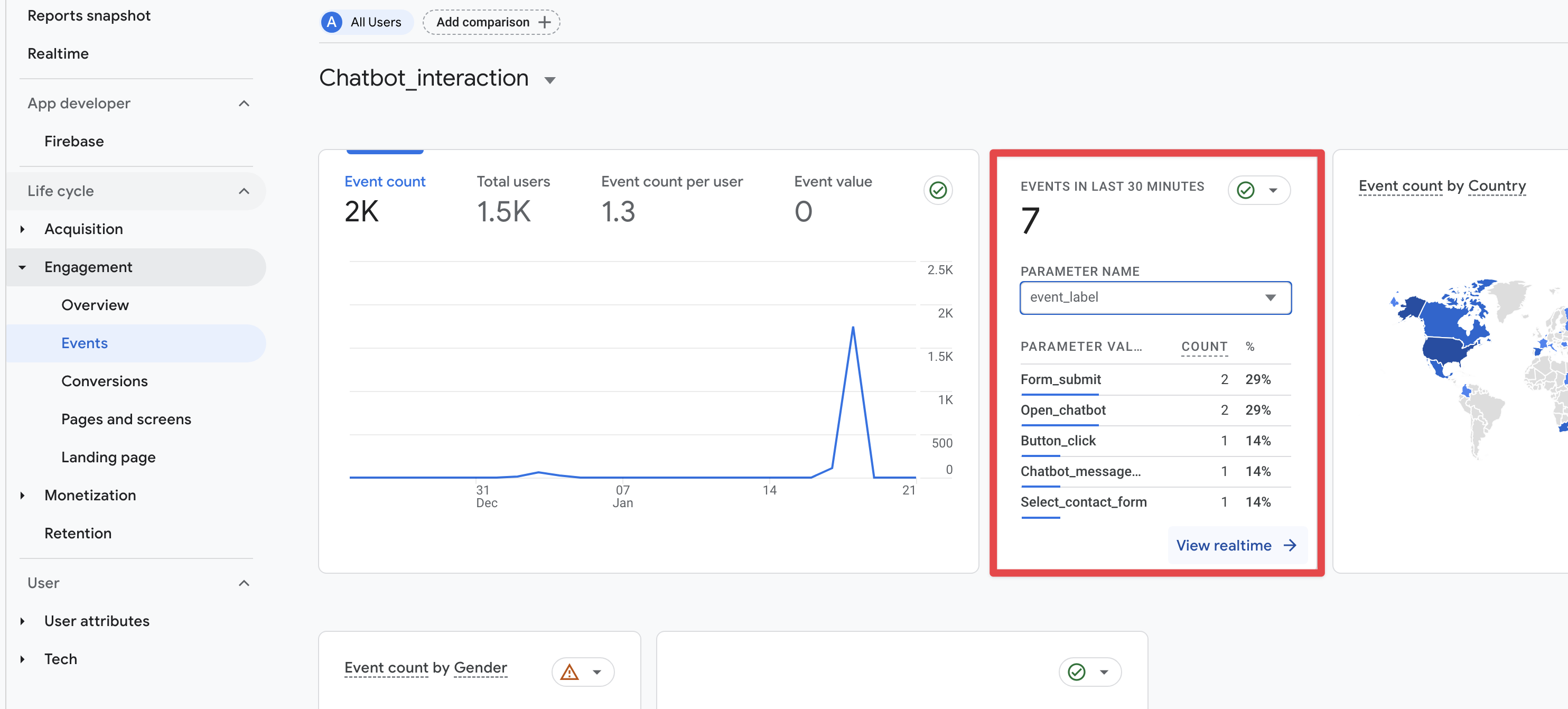
Clicking through to the “event_label” parameter, you should see the individual event types.

The chatbot widget emits the following event types for user interactions, which can be found under the event_label parameter in Google Analytics:
open_chatbot: User clicked the chat bubble to open the panel.close_chatbot: User clicked the X icon to close the panel.close_welcome_message: User closed the initial pop-up message on page load.button_click: User clicked a button provided by the virtual agent.live_chat_message_sent: User sent a message in live chat with agent.chatbot_message_sent: User sent a message to the virtual agent.select_contact_form: User clicked through to the contact form provided by the virtual agent.form_submit: User submitted a PII form provided by the virtual agent.message_link_click: User clicked a link provided by the virtual agent.list_show_more_click: User clicked the “show more” button in a list provided by the virtual agent.refresh_chat: User clicked the refresh button in the chat panel to restart the conversation.